Обновление fontawesome opencart
2022-11-15
Информация актуальна для opencart 2.3
Opencart отображает разнообразные иконки не просто выводом картинок, а посредством плагина FontAwesome. Этот плагин содержит файл шрифта с иконками и выводятся на страницу как текст. Для этого используется тег с классом и именем нужной иконки, например <i class="fa fa-user"></i> покажет иконку пользователя.
С момента выхода opencart прошло достаточно много времени, и плагин FontAwesome выпустил несколько обновлений, и в этой статье я расскажу как сделать обновление этого плагина, а также как использовать иконки из PRO версии бесплатно.
Установка FontAwesome FREE
Сначала с сайта https://fontawesome.com/download скачиваем архив Free For Web, или можно скачать прямо с отсюда Из этого архива нам понадобится файл all.min.css, и папка WebFonts. Эти файлы нужно скопировать в папку catalog/view/javascript/font-awesome, предварительно удалив все содержимое в ней.
Теперь можно пойти двумя путями: переименовать файл all.min.css в файл font-awesome.min.css
или же исправить header.tpl из папки catalog/view/theme/default/template/common/. В нем нужно изменить строку
<link href="catalog/view/javascript/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />на
<link href="catalog/view/javascript/font-awesome/css/all.min.css" rel="stylesheet" type="text/css" />
Установка окончена.
Установка FontAwesome PRO
На сайте fontawesome.com имеется возможность поиска нужной иконки, и многие из необходимых могут оказаться доступными только в PRO версии. Но на самом сайте все эти иконки отображаются, а соответственно имеется возможность получить файлы PRO шрифтов и css, работающий с ними.
Вы можете скачать их самостоятельно, или же можете скачать уже готовый архив FontAwesome PRO и установить на свой сайт. Пользоваться можно всеми видами иконок - sharp, thin, light, duotone.
Пользоваться PRO версией не рекомендую, так как файлы шрифтов имеют достаточно большой размер и могут замедлить загрузку сайта.
Добавление своих иконок
Иногда возникает потребность в добавлении своих иконок, которых нет даже в PRO-версии, для этого можно добавить собственные иконки непосредственно в шрифт. Для этого необходима программа FontLab.
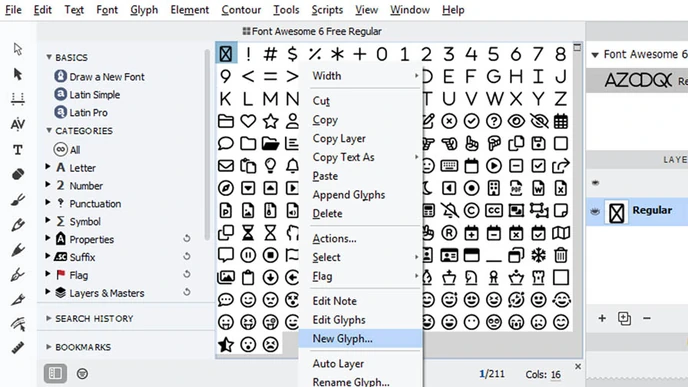
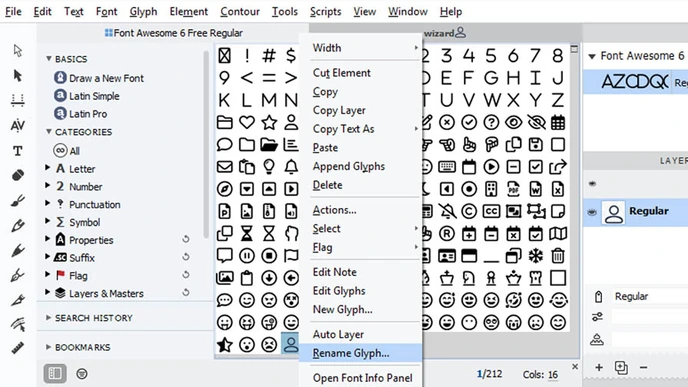
После запуска программы нужно открыть шрифт, для редактирования я использовал шрифт fa-regular-400.ttf. В открывшемся окне нужно добавить новую иконку(Glyph). Нажимаем правой кнопкой мыши и в контекстном меню выбираем New Glyph.

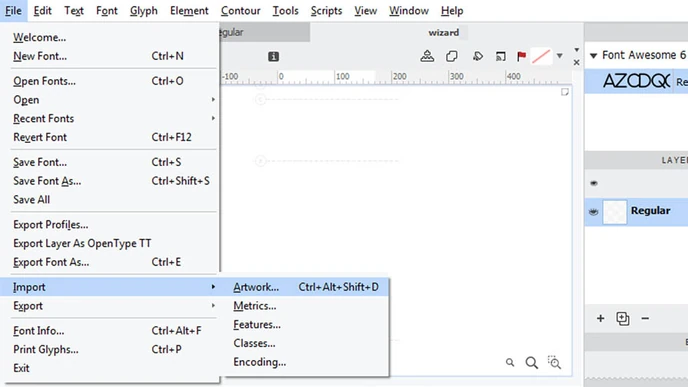
Вводим какое-нибудь имя новой иконки. После чего откроется редактор иконки, здесь можно нарисовать новую иконку, если вы умеете работать с векторной графикой, то проблем с этим у вас не будет, или можно импортировать уже готовый векторный файл. Рисовать мы ничего не будем, а импортируем готовый svg файл с иконкой. File-Import-Artwork.

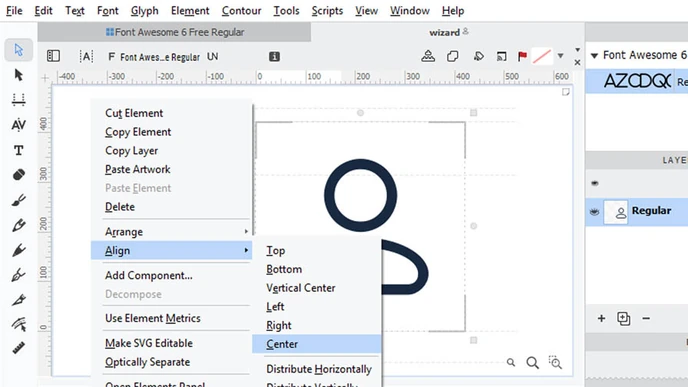
После импорта появится изображение, его необходимо растянуть до необходимых размеров и отцентровать. Растягивать лучше всего с зажатым SHIFT, так изображение будет увеличиваться пропорционально. Для центровки - в контекстном меню выбрать Align-Center.

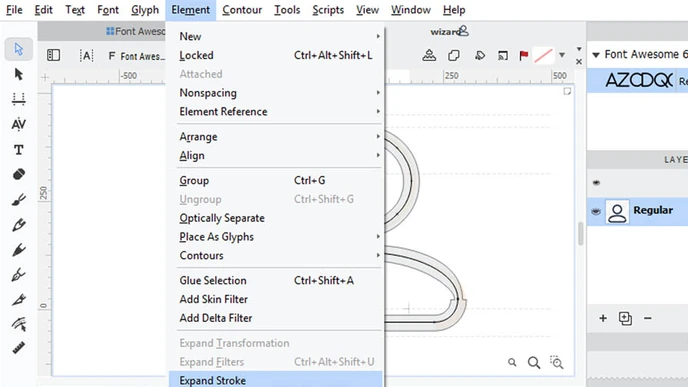
Теперь в том же контекстном меню выбрать Make SVG Editable, так мы получим возможность редактировать вектор, но это нам сейчас не нужно. А нужно этот вектор обвести в контур, для этого в верхнем меню выбираем Element-Expand Stroke.

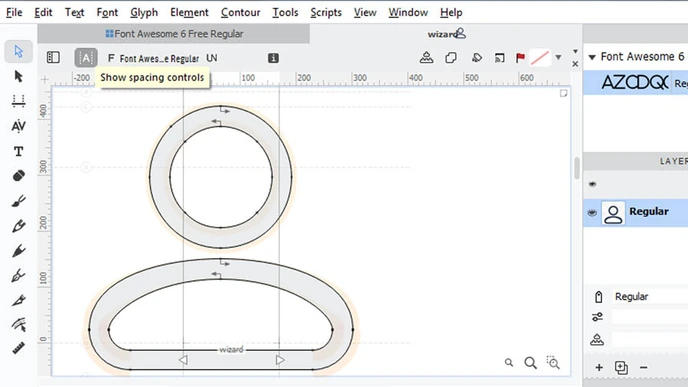
Теперь появился контур, и видно что контур немного кривой, исправляем это - просто передвигая точки контура. В итоге должно получиться то что надо. В окне предпросмотра справа видно, что иконка выглядит как надо, а в заголовке окна также видно, что иконка заползает на предыдущую букву, значит надо исправить размер холста, для этого нажать на кнопку |А|(Show spacing controls), появятся границы, их нужно передвинуть до шириниы изображения. После этого иконка будет отображаться корректно.

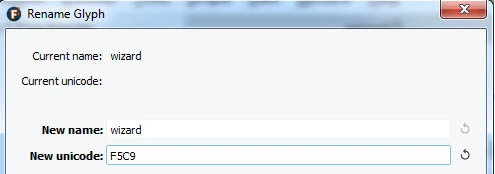
Закрываем вкладку редактирования или просто переключаем на вкладку шрифта. Теперь нжуно новой иконке присвоить код, для этого открываем после нажатия правой кнопкой на новую иконку выбираем Rename Glyph.

В открышемся окне нужно указать New unicode. Новый код я указал F5C9, т.к. код предыдущей иконки был F5C8.

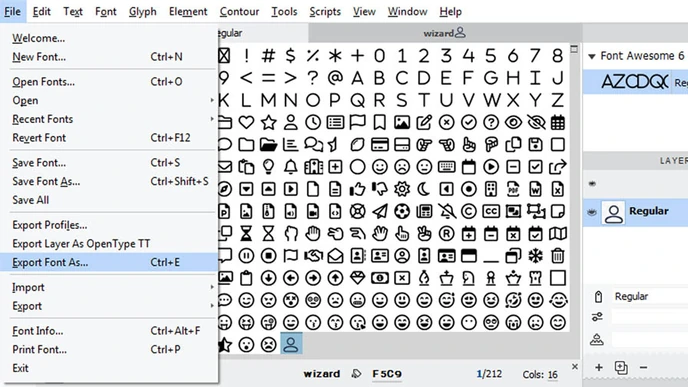
Теперь осталось только сохранить шрифт и скопировать на сайт. В верхнем меню переходим File-Export Font As. Выбираете путь для сохранения.

В результате, в указанной папке появится два файла шрифта, нам нужен тот что без SVG. В моем случае это fa-regular-400.ttf, его нужно скопировать в папку webfonts плагина FontAwesome.
Теперь нужно отредактировать css файл all.min.css, в него нужно добавить новое правило для вывода этой иконки. Т.к. я знаю что предыдущая иконка имела адрес F5C8, то ищем правило где он используется, и после добавляем новое правило:
.fa-newuser:before{content:"\f5c9"}
Вот теперь можно использовать нашу новую иконку на сайте, для этого нужно вставить код <i class="fa-regular fa-newuser></i> в нужном месте. Если иконка меньше или больше необходимого размера, то просто нужно поправить ее в редакторе и снова сохранить шрифт.
Для примера, я установил эту иконку в шапке сайта возле личного кабинета, глянуть можно здесь. А также на этом сайте установлен пакет FontAwesome PRO.
Ссылки на файлы и пример работы сайта:
FontAwesome 6 Free
FontAwesome 6 Pro
OpenCart с обновленными иконками