Изображения в карточке товара opencart
2022-10-25
Интернет-магазин на opencart уже из коробки работает достаточно сносно, но пользоваться им не комфортно. Я уже писал ранее о некоторых доработках интерфейса, и они добавляли комфорта пользователю.
В этой статье хочу поделиться небольшой информацией об улучшении карточки товара Opencart.
Информация для opencart 2.3.
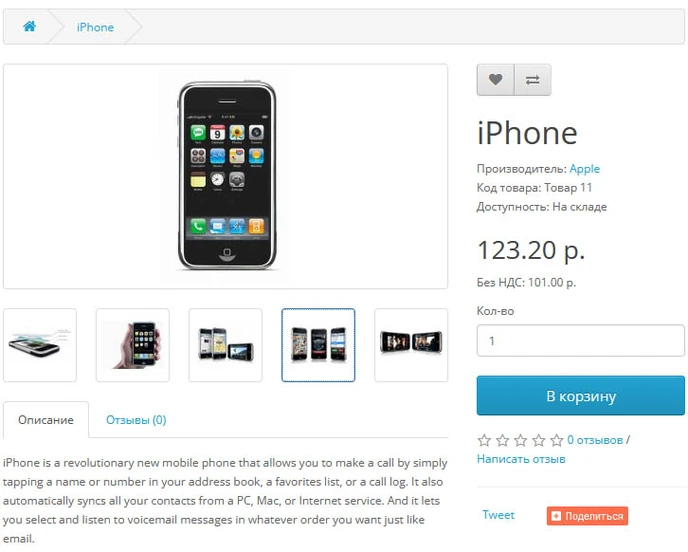
Любой товар может иметь основное изображение и несколько дополниетьных картинок. Это хорошо, но со стороны пользователя выглядит это все уныло и бесполезно: показывается основная картинка, а снизу показываются маленькие. Если нажать на маленькую картинку - она открывается на весь экран и их можно листать, а потом закрывать, что вобщем-то никому не нужно.

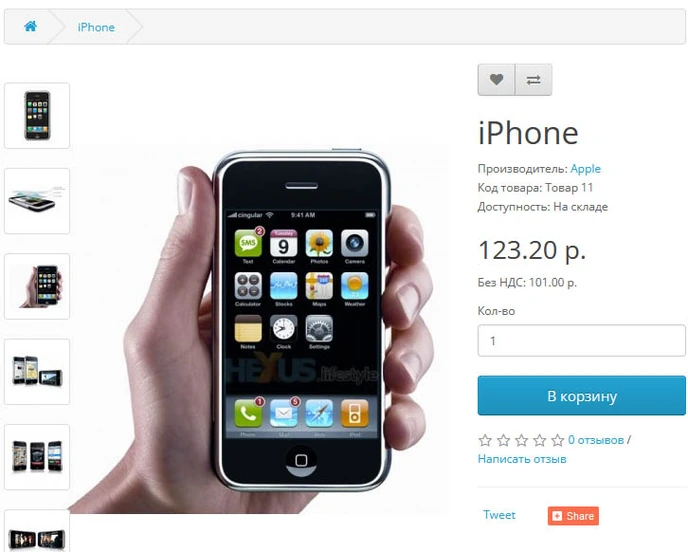
Результатом модификации должно стать отображение списка миниатюр, при наведении на котороые изменяло бы основное изображение товара, а при нажатии так бы и открывало бесполезную галерею.
Все изменения будут происходить в файле product.tpl по адресу catalog/view/theme/default/template/product.
Итак, вот так выглядит код стандартного отображения изображений товара:
<ul class="thumbnails">
<?php if ($thumb) { ?>
<li><a class="thumbnail" href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>"><img src="<?php echo $thumb; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li>
<?php } ?>
<?php if ($images) { ?>
<?php foreach ($images as $image) { ?>
<li class="image-additional"><a class="thumbnail" href="<?php echo $image['popup']; ?>" title="<?php echo $heading_title; ?>"> <img src="<?php echo $image['thumb']; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li>
<?php } ?>
<?php } ?>
</ul>
Как видно все изображения товара отображаются в виде горизонтального списка. Этот код нужно немного изменить.
<ul class="thumbnails" style="background-image: url(<?php echo $popup; ?>);">
<?php if ($thumb) { ?>
<li><a class="image-additional" href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>"><img class="thumbnail" src="<?php echo $thumb; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li>
<?php } ?>
<?php if ($images) { ?>
<?php foreach ($images as $image) { ?>
<li class="image-additional"><a href="<?php echo $image['popup']; ?>" title="<?php echo $heading_title; ?>"> <img class="thumbnail" src="<?php echo $image['thumb']; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" /></a></li>
<?php } ?>
<?php } ?>
</ul>
Теперь картинки отображаются вертикально, и результат почти готов. Осталась самая малось - приукрасить css и добавить скрипт на смену картинки товара при наведении. Файл стилей находится по адресу docs/catalog/view/theme/default/stylesheet/stylesheet.css
.thumbnails {
overflow: auto;
clear: both;
list-style: none;
padding: 0;
margin: 0;
}
.thumbnails > li {
margin-left: 20px;
}
.thumbnails {
margin-left: -20px;
min-height: 500px;
background: no-repeat;
background-position: center;
}
.thumbnails > img {
width: 100%;
}
.thumbnails img {
max-width: 70px;
}
.image-additional {
max-width: 70px;
}
.thumbnails .image-additional {
margin-left: 20px;
}
После этих изменений, вернемся в файл product.tpl, и добавим новый обработчик события. Для этого перед функцией:
$(document).ready(function() {
$('.thumbnails').magnificPopup({
Добавим такой код:
$(document).ready(function() {
$('.thumbnail').hover(function(){
var background = (this).parentElement.href;
$(this).parent().parent().parent().css({
'background-image' : 'url(' + background + ')'
})
});
});
На этом доработка окончена. Скачать файлы к статье можно здесь.

Посмотреть как работает отображение картинок товара в новом исполнении можно тут.